

Clicking this opens the Blocs bar again to add a new Bloc below the selected one. You'll see a + sign that gains a gray background as your cursor approaches, turning bright blue when you roll over it. Move your cursor down to the bottom of the hero Bloc.

Don't like it? You can drag any other image in from the Asset Manager to take its place. Once you've got your assets all lined up, drag a picture from the Asset Manager to the background of your hero Bloc to bask in its majesty. It can house PDFs, Word documents, and just about any other kind of file you might want to include or offer on your site. The Asset Manager's good for more than photos, too. So you'll want to make sure all your JPEGs and PNGs are whittled down to a reasonable file size. Note that Blocs will reject any images larger than 3MB – they're too big for general Web use.
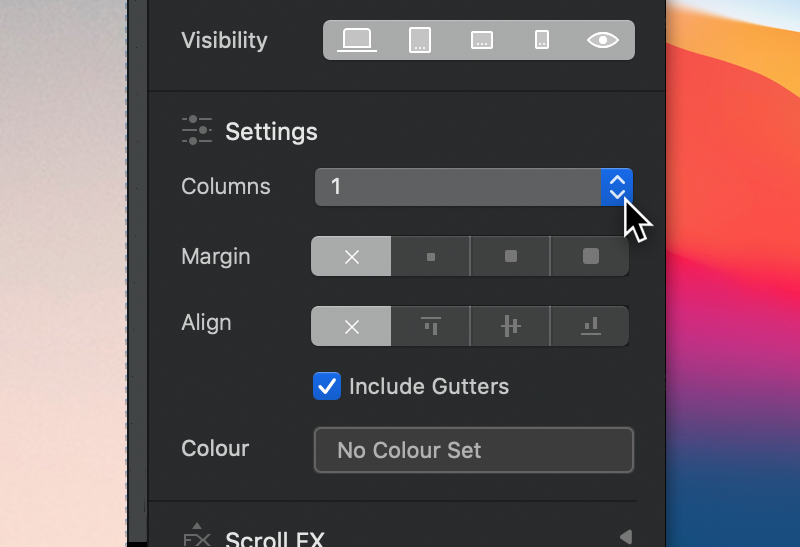
#Align button to bottom of bloc blocs app plus
Click the plus sign in the upper right corner, select "Add Local Asset," and use the resulting Finder window to navigate to and select all the assets you previously rounded up in Step 1. Look for the button highlighted above in the lower right corner of the Blocs window (or just hit cmd-7) to open the Asset Manager.īlocs includes a few stock photos to get you started, but to make this project truly personal, you'll need to add your own images. Unless you're creating a gallery of polar bears in snowstorms, or you're super into minimalism, you probably don't want blank white backdrops to greet your site's visitors. The tiny brick-with-a-plus-sign icon below it summons the Bric bar, which we'll discuss later. (… Except for the navigation links in the upper right, which take their names from the pages you'll create later.) The blue bar that appears above the text includes basic formatting options. Everything you see is an HTML element that you can edit, change, or style however you wish. So, your first page: Not much to write home about yet, is it? But it will be. If you add nothing here, it simply won't appear in your finished site. Use the + sign in the middle to add Blocs to this section, just like you did with your hero Bloc. Anything you add here, like a navigation bar, will appear on every page of your site. That's a static header area, and there's a footer area like it at the bottom. Note the section marked off with a blue line at the top of the canvas. Scroll down to the "hero" category and select a hero Bloc that works for you. They can be as simple as sets of empty columns, or as complex as a screen-filling "hero" image with text overlaid. Blocs provide the basic structure for your page.

Conquer it by clicking on the little + sign in the middle of that intimidating expanse of white. Start adding and editing BlocsĪh, the sheer terror of a blank canvas. Before anything else, go to File > Save As… to give your project a name. You'll be invited to choose a page template, and unless you've already saved your own or downloaded some third-party ones, a blank page will be your only choice. Create a new siteįire up Blocs, and select "Create a new Blocs project" from the welcome screen. Keeping everything you need in one spot will make everything else easier. And since Blocs doesn't make copies of anything you add to the program, if you move them on your hard drive while you're working on your site, Blocs won't be able to find them. They'll be easier to add to Blocs' Asset Manager from one central location. Assemble your materialsīefore you even open Blocs, it'll help to gather all the images and other files you're planning to use in your site. Here's a basic guide to help you quickly build a site that looks great on desktops, phones, and every screen in between. But despite its noble efforts, the program's bells and whistles can get a little intimidating the first time you fire it up. Blocs 3 strives to make assembling a website as easy as possible, even for folks who've never learned a lick of HTML or CSS.


 0 kommentar(er)
0 kommentar(er)
